建筑小蝈蝈
建筑小蝈蝈
作者:ArchiGG
原文链接
之前做了一个商业街区的设计
在做的时候参考了成都太古里
当时我留意了一下太古里中的这个精品酒店

(上图来源于成都太古里方案设计文本)

其实我留意的主要是它的表皮
一个典型的图像干扰的案例

这张图还可以看到它的开孔不是圆的
是方的
这样的案例还有很多
今天就以这个酒店的立面和大家聊聊图像干扰
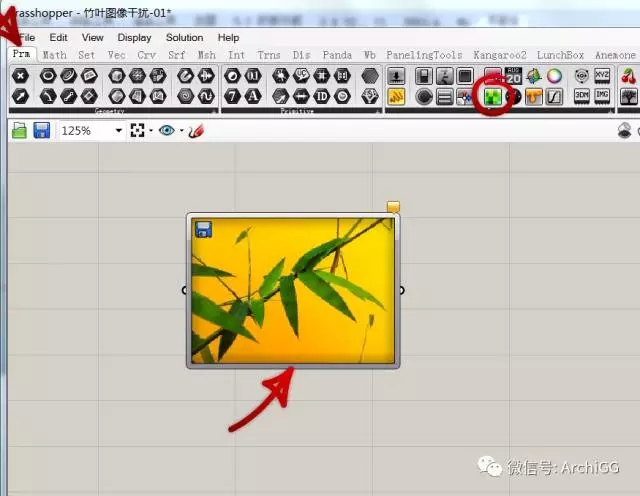
首先找一张竹叶的图片

(上图来源于pixabay)
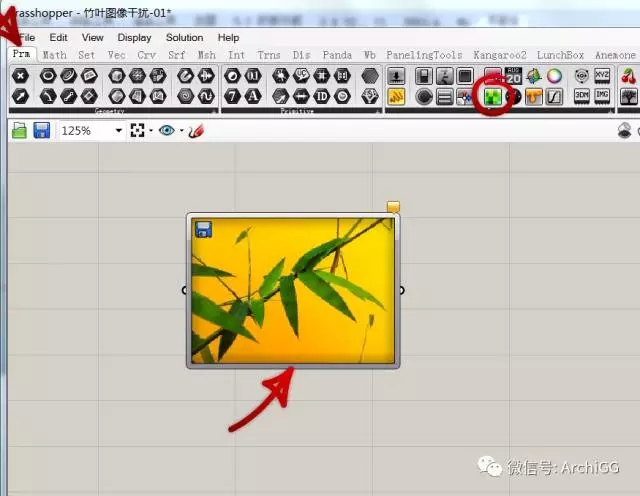
然后把这张图片直接拖到GH面板里
会直接载入进去

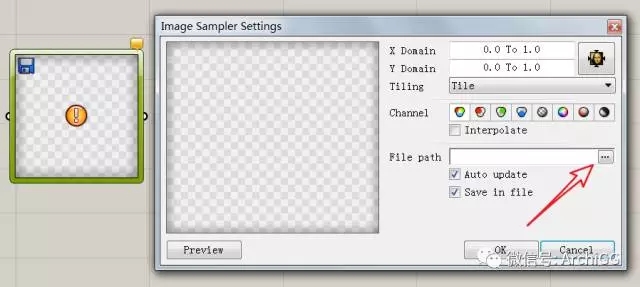
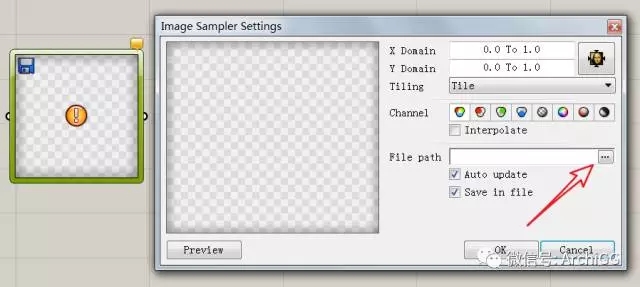
也可以在空的Image Sampler运算器上双击
然后链接图片

图片拖进来了先把它放在一边
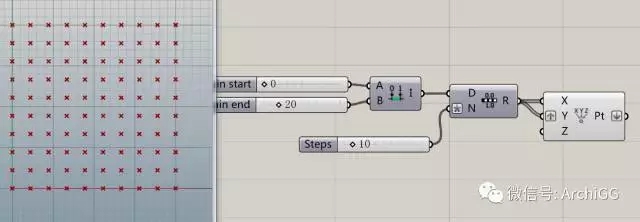
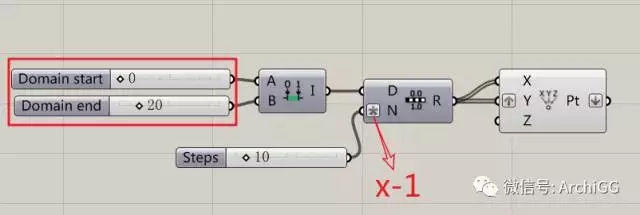
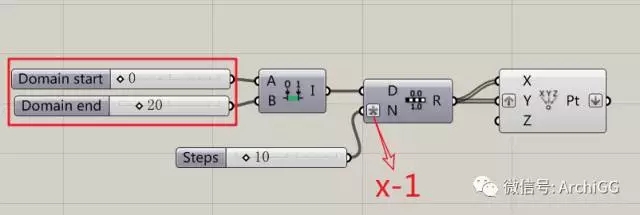
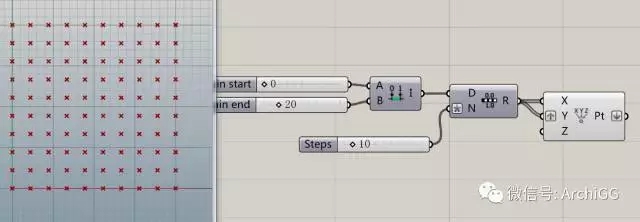
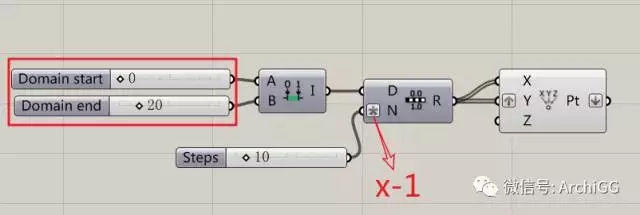
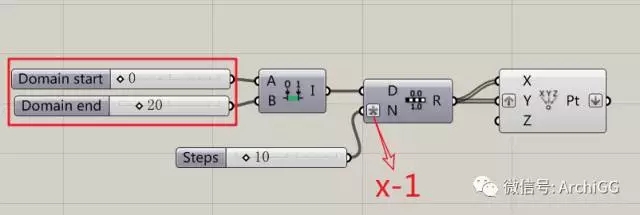
我们需要先做一个点阵

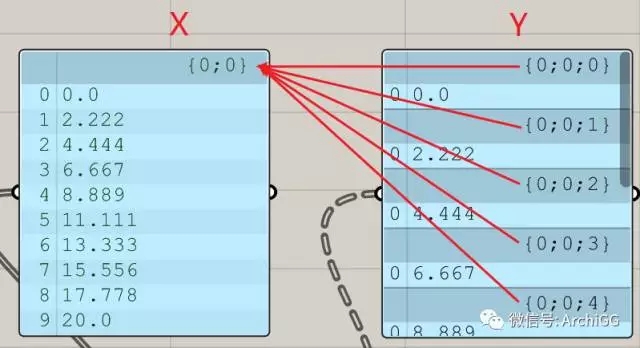
可能部分小伙伴疑惑这里怎么成点阵的
这里可以解释一下:

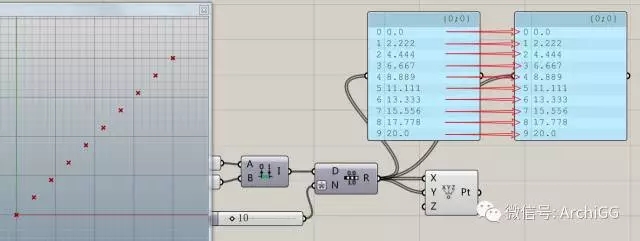
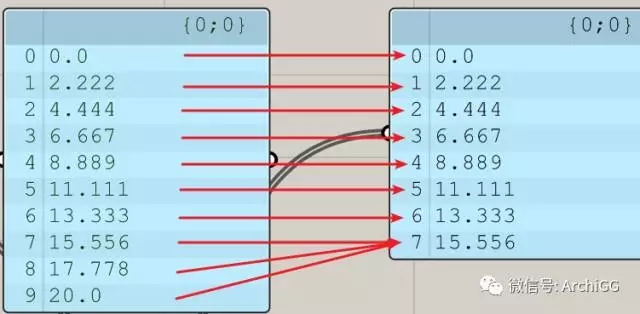
GH数据结构运算的默认法则是longest和按顺序计算
如果不graft
x和y值一一对应
生成的是10个点

如果一个列表里面的数据个数比另外一个列表数据个数多
那么多出来的部分会自动和短列表的最后一个数据运算

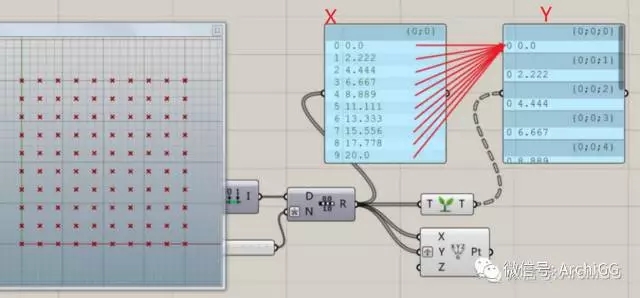
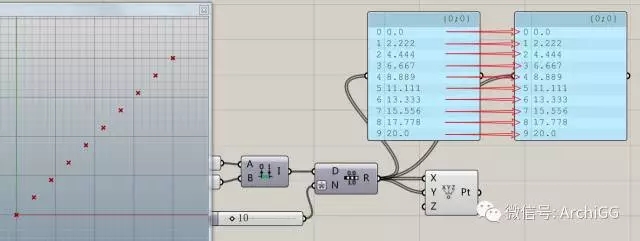
所以在construct point的Y端graft后
输入Y端的每个数都单独分成独立的一组
X的所有数还是在同一组
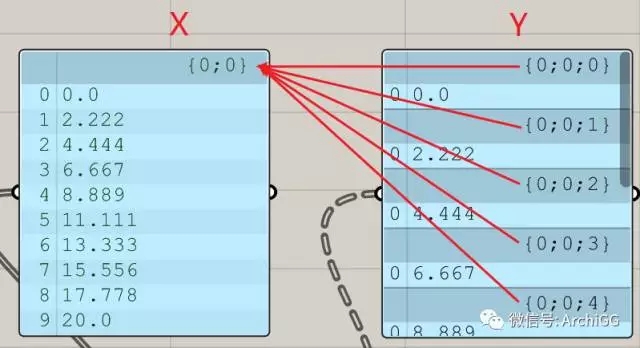
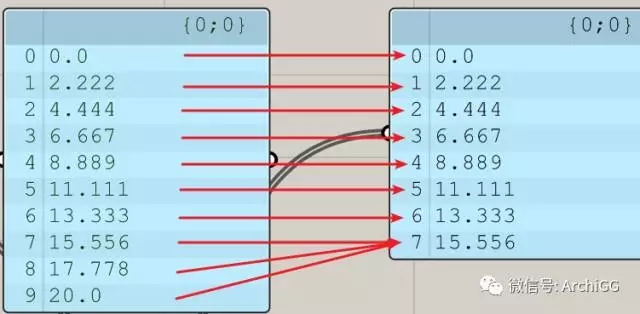
所以X里的所有数都会与Y中第一组中的数进行运算

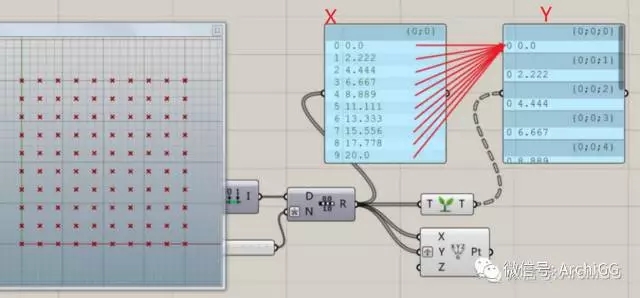
又因为组与组的运算同样遵循longest法则
所以Y中所有组都会和X中的{0;0}组进行运算
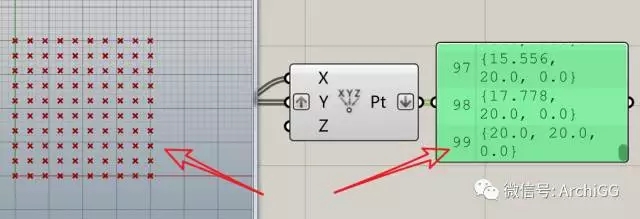
每组10个点,10个组,100个点

一个方形的点阵就这样得到了

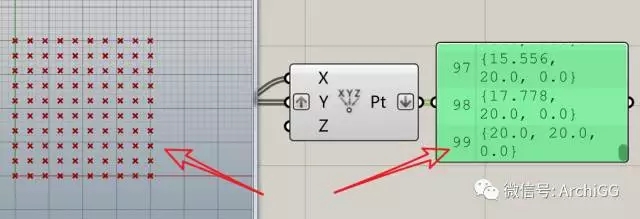
这个方形点阵的边长是20,点数是10×10
得到了点阵
下面就可以用到之前的竹叶图片了

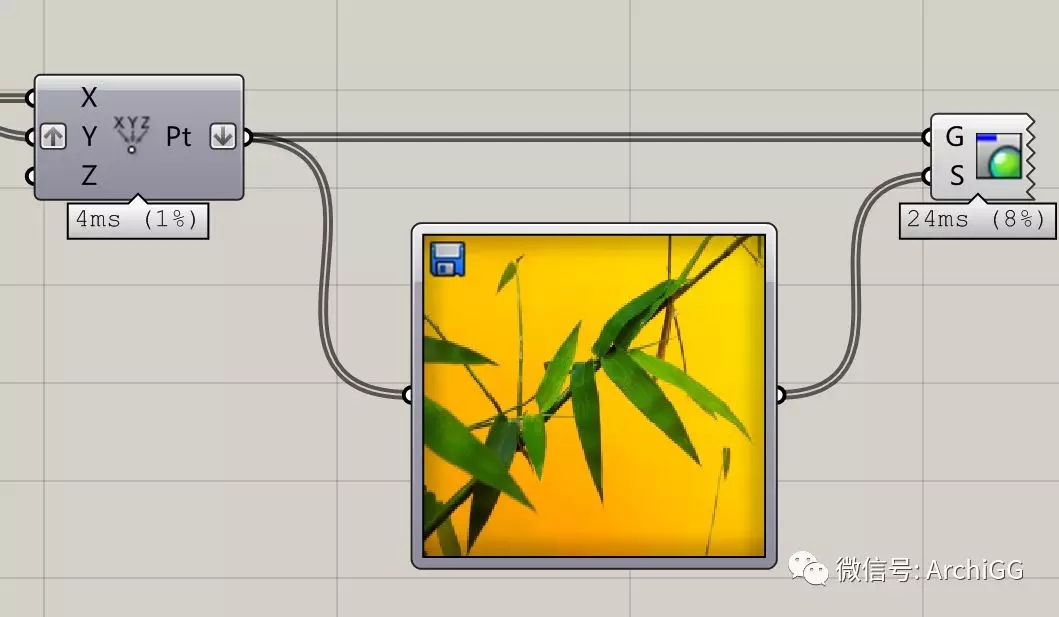
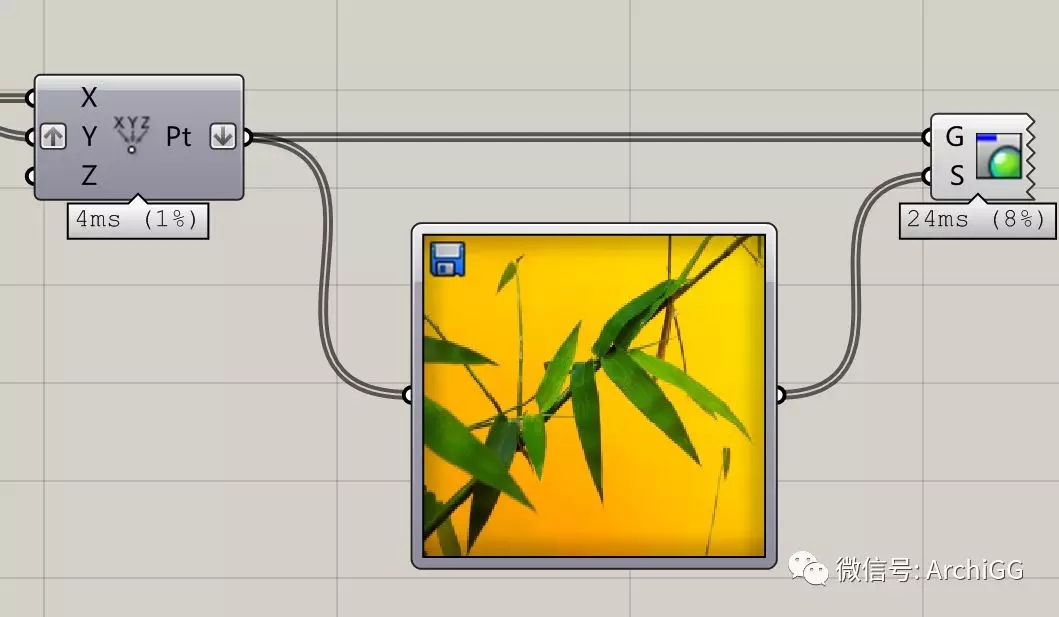
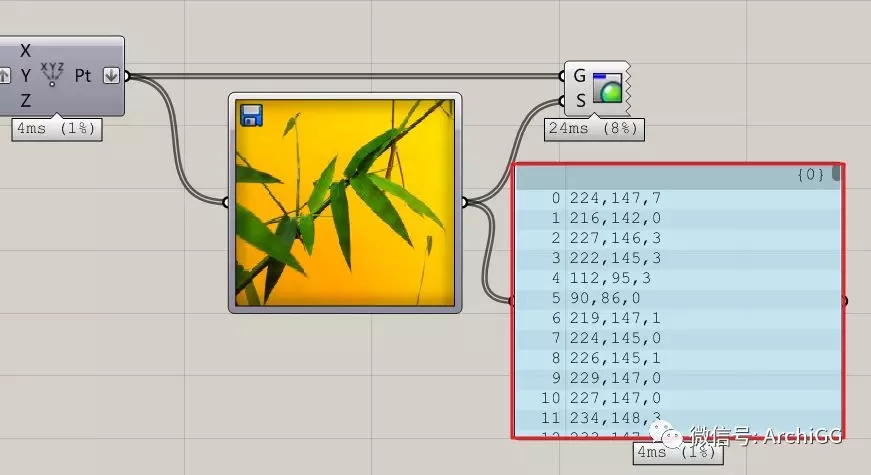
将点阵接入咱们之前拖进来的图片
然后点阵和图片分别输给custom preview的G端和S端
这时候按道理应该可以在rhino窗口中看到点阵根据图片的色彩信息着色
然而

却是这个样子
哪里有竹叶
这是由于
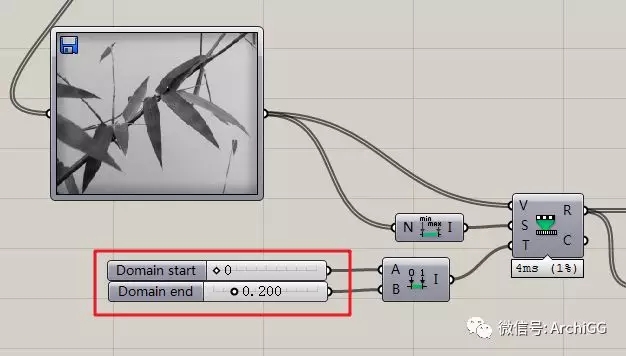
图像的区间和点阵的区间不一致造成的:
点阵的区间是0-20

而图像的区间是0-1

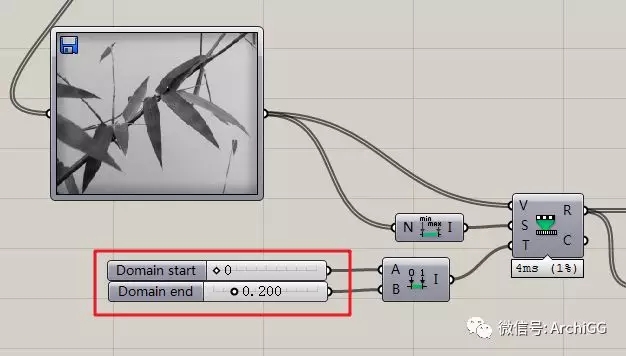
将图像区间改成0-20
再看预览
已经正常

图像和点阵已经对应上
下一步
我们要做的就是利用图像干扰开洞的大小了

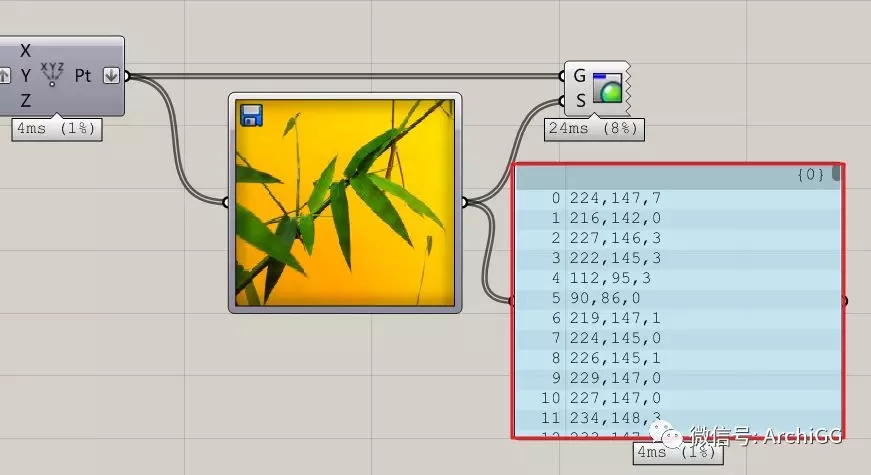
彩图输出的是每个点所处位置的RGB值
这个值我们没法直接用
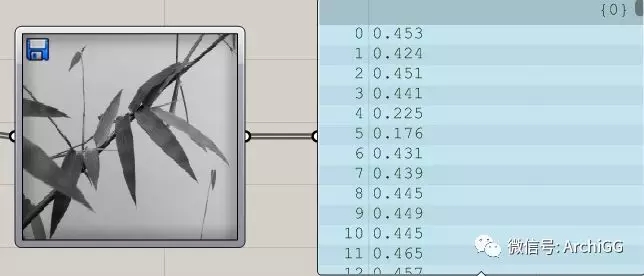
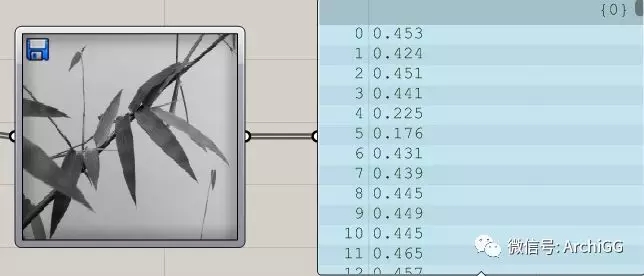
这时候我们再双击进去
选最后一个黑白


这时候输出的不再是RGB值
是每个点的灰度系数
白色为1,黑色为0
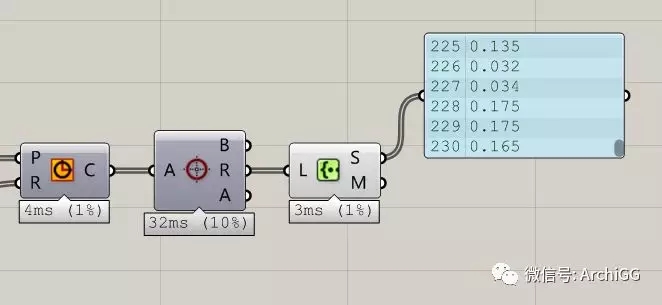
将图像接入圆的R端

发现图像输出的灰度直接作为半径来用不大合适
没关系
可以用我们之前的文章已经用了多次的remap numbers套装
将灰度值映射到一个合适的范围内:

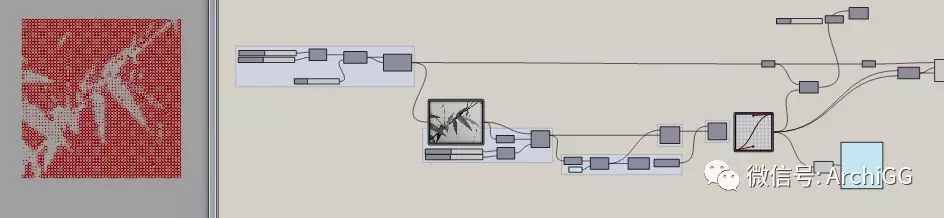
得到的结果符合预期
再放张密集的:

由上图就可以看出
很多圆的半径都是不相同的

而查验之下
半径值有231个之多
所以我们就要进行下一步操作
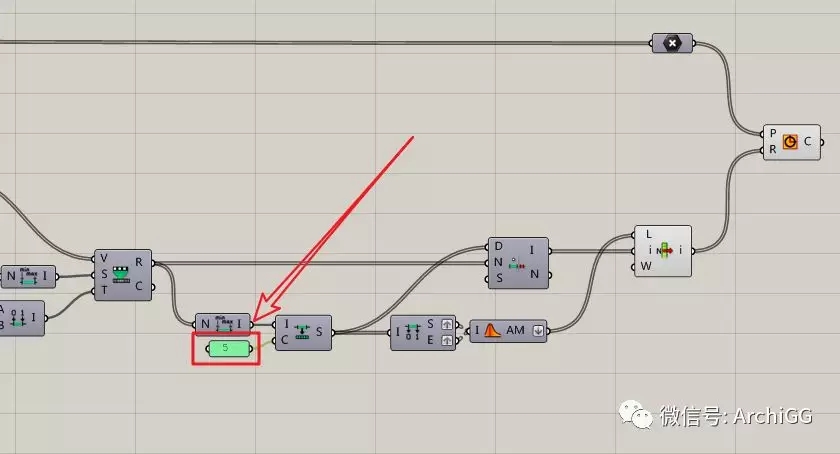
开洞简单的规格化
231个半径值太多了
我想只用4个半径值就够了
也就是圆有4中规格
这4中规格可以自己根据实际需要确定
也可以这样

1.获取231个半径值区间范围并将其等分为4个子区间
2.获取每个子区间的中间值,以此作为规格化的半径值
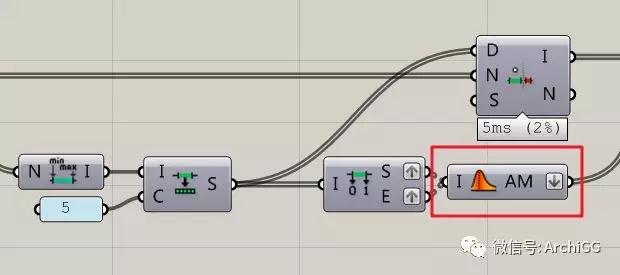
下一步
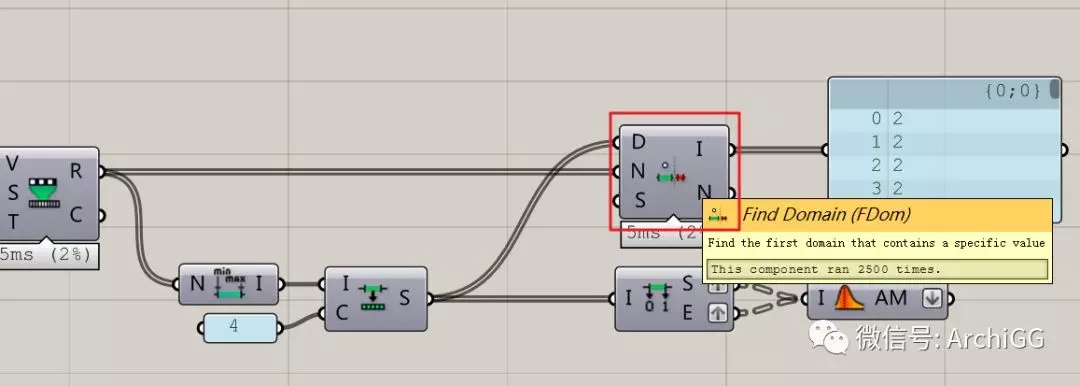
1.根据231个半径值所在的区间
2.分别赋予相应的规格化后的半径值
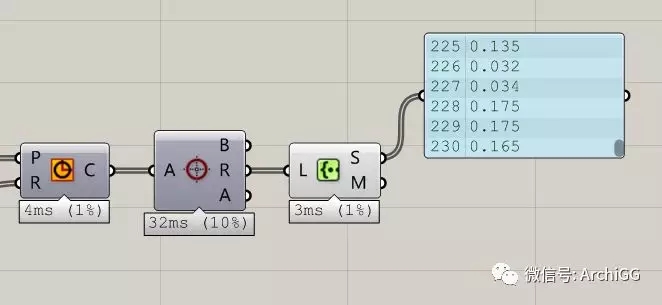
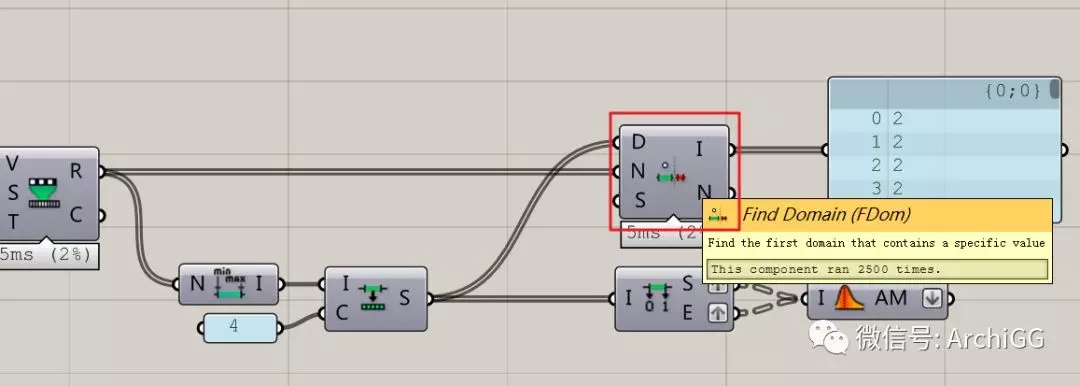
先判断区间:

用find domain判断半径值在哪个子区间
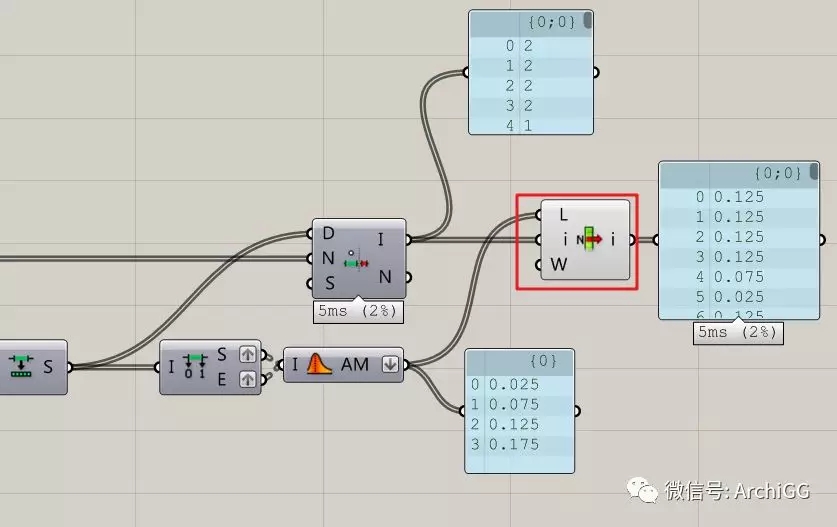
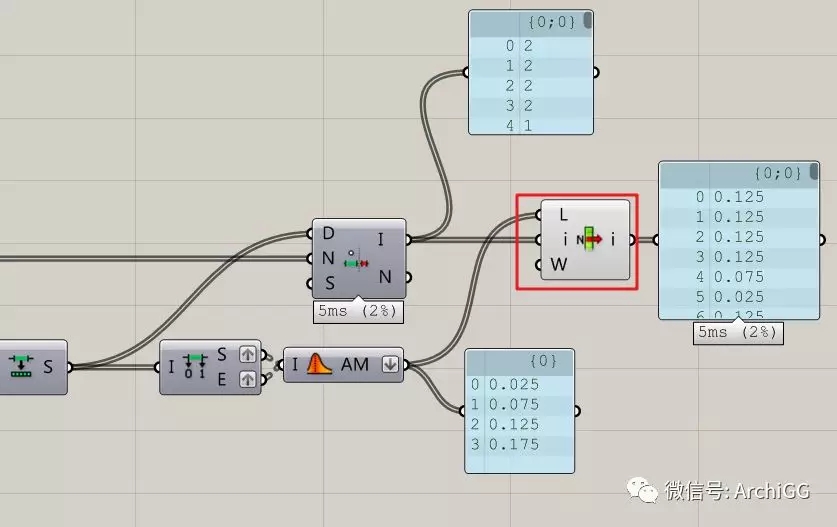
然后赋予相应半径值:

用list item
L是列表,i是序号
i输出端会输出L列表中相应序号的值
接给圆看看效果:

看起来有点粗糙
因为半径值只有4种的缘故
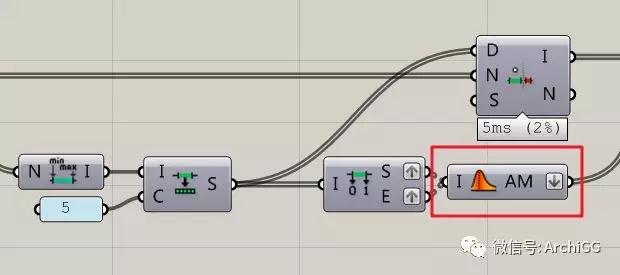
可以把之前的区间分多点:

再看效果:

对比一下之前的:

至少肉眼看不出来前面的圆有231个半径
后面的只有5个
不过还有个问题也因此暴露出来
可以看到之前的圆比之后的要大点
那我怎么调节后面的圆的半径大小呢
由于目前后面这个圆的半径大小是固定的

都是区间的中间值
没法调节
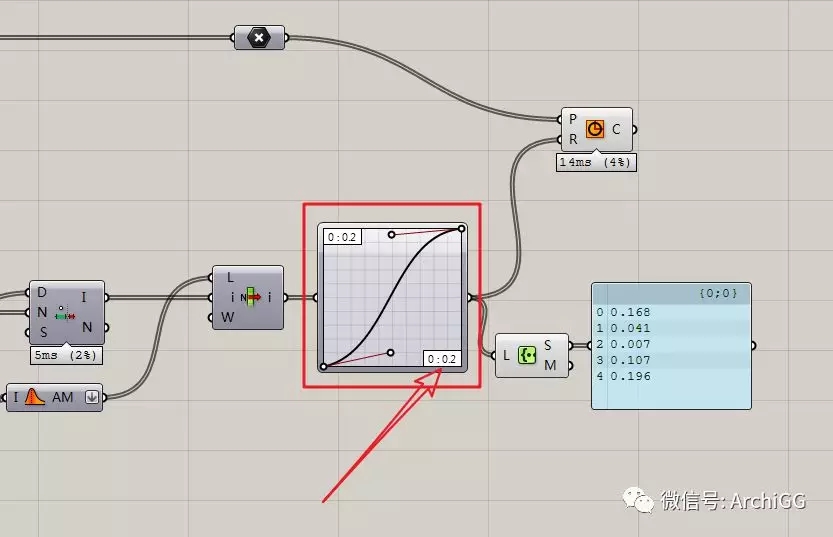
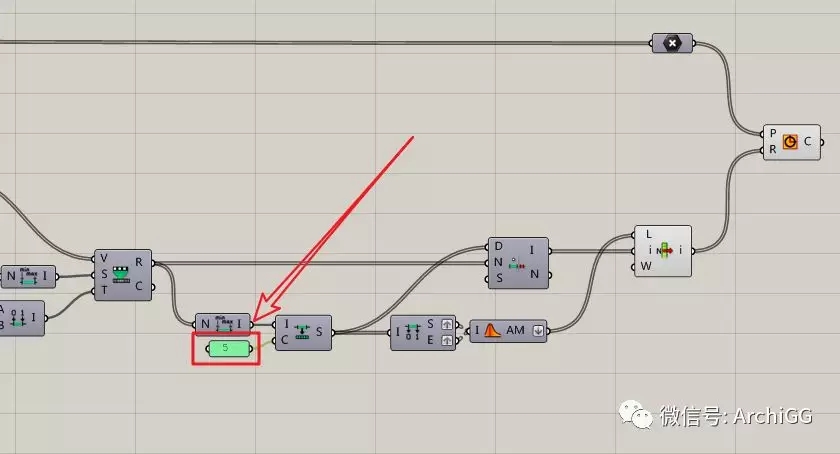
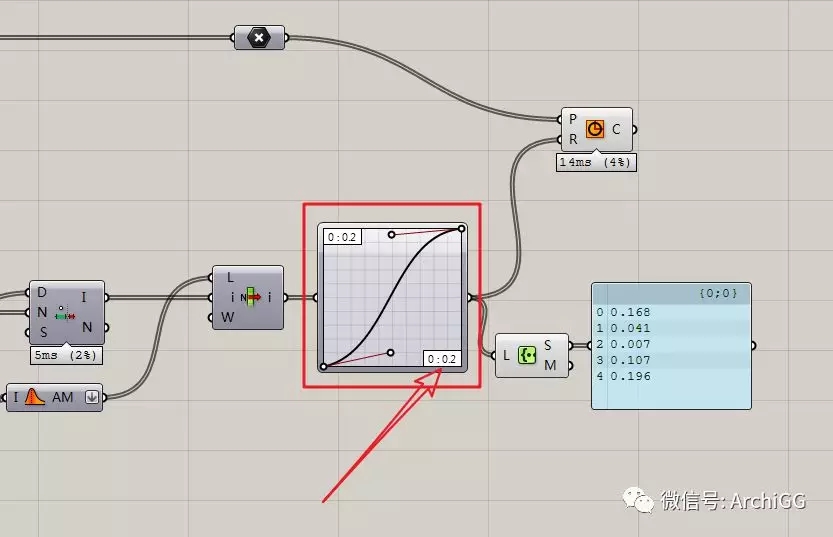
解决方法就是在
输给circle之前加个graph mapper
在我们之前的文章用过很多次了

不要忘记的是双击进去
把区间改成之前映射的区间

再看效果:

相差不大
而后面的圆
半径值只有5种
到这里其实已经差不多了
不过之前说过那个酒店的里面开孔是方的
直接这样:

就行了


今天的案例就到这里吧
建议自己拿几张图片尝试一下
本来还想谈谈网格着色的
因为都说到图像映射了
但是怕一篇文章说得多了没重点
有些地方可能写得过于详细了
会的就把啰嗦部分直接跳过吧~

竹叶干扰 电池组
链接:https://pan.baidu.com/s/1nxpB1ln 密码:4sv4
感谢 建筑小蝈蝈 授权分享
欢迎关注他们的微信公众号
微信号:ArchiGG

©版权声明
本文来自 建筑小蝈蝈,授权建筑学院转载发布,如有转载请联系原作者。



 下载手机APP
下载手机APP
 关注微信公众号
关注微信公众号